
The Dream Center is a Los Angeles-based nonprofit that supports individuals in need through residential programs and community outreach, focusing on addressing homelessness, hunger, and education gaps. The goal of this project was to redesign the non-profit website focusing on information architecture and usability.
RESEARCH
We focused on interviewing volunteers that match our target user profile. Our aim was to gain insights into their motivations for volunteering and identify ways to enhance their website experience. We sought to understand their preferred tools, what they seek when navigating a website, and which specific aspects of websites they find more appealing.
PROBLEM
Potential supporters of the Dream Center want to help but may be limited by time constraints. They also seek clear information about the organization’s mission, history, and impact. Users desire diverse opportunities for involvement beyond monetary donations, and they value transparency in understanding where their contributions are going and the actual difference they are making.
GOAL
Redesign the Dream Center website to provide users with a calendar of diverse volunteer events, ensuring they can easily coordinate their volunteer work based on their time and interests; offer transparency on the organization’s impact, showcasing the real-world results of donors’ contributions, while providing users with personal dashboards to track their own contributions; simplify the volunteer sign-up process by presenting a clear list of available opportunities.
DURATION
Week – 1: Research, discovery, and definition.
Week – 2: Ideation, brainstorming, and designing.
Week – 3: Prototyping, usability testing and handoff.
MY ROLE
UX/UI Designer of the website from research to lo-fi prototyping, working closely with a team.
TOOLS
Figma, Miro, Google Forms.
HEURISTIC EVALUATION
My team and I conducted a heuristic evaluation to review the site’s interface and compare it against accepted usability principles, making an analysis of each section and listing potential usability issues.

Major Issues
- Poor information architecture.
- Absence of system status.
- Poor consistency in color.
- Unclear information.
Recommendations
- Enable breadcrumbs.
- Increase flexibility and efficiency while navigating.
- Maintain consistency.
- Accessible content.
USER INTERVIEWS & USABILITY TESTING
We merged together users interviews and usability testing to better understand how users perceived the current website, asking them their background, the main goals of using the website and then performing tasks to gain a deeper understanding of user behavior.
Interview Goals
- Understand the major needs for users.
- Comprehend the pain points.
- Major tasks that the user does on the webpage.
Interview Insights

USER PERSONA

INFORMATION ARCHITECTURE
After conducting an in-depth content audit, we performed a closed card sorting exercise with 5 users to validate our predefined navigation structure and determine if the categories made sense to our users. Using Miro, we created 65 cards and provided 6 predefined categories. We asked our users to sort the cards into these categories based on where they would expect to find the information.

Accomplishments
- Combined cards together for a clean and more intuitive navigation menu.
- Added a global navigation that includes contact info, log in and a calendar.
- Added a personal dashboard. showing contributions, upcoming events, networking with members.
- Added an impact report on the website that shows yearly goals, accomplishments, and distribution of donations.
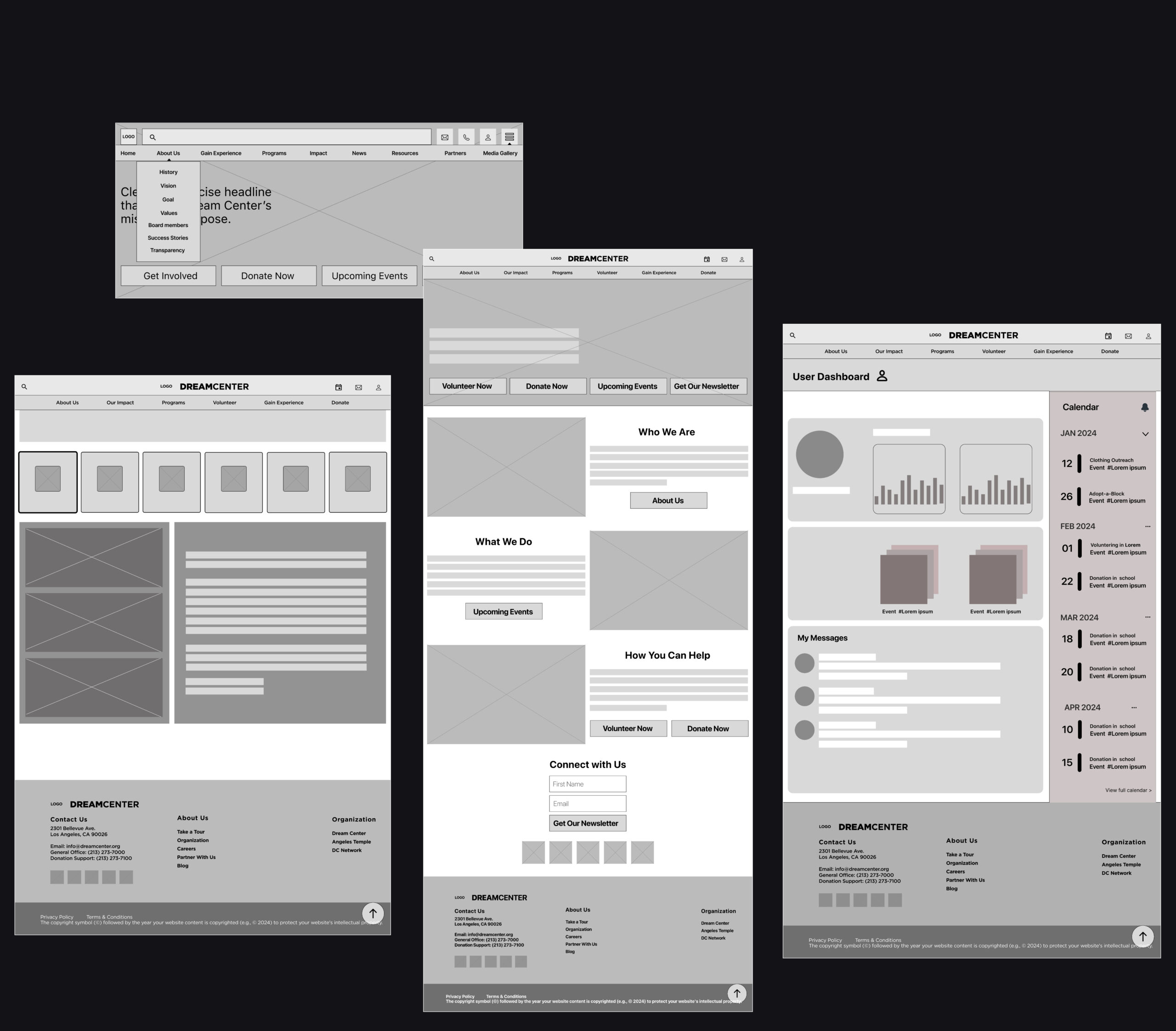
WIREFRAMING

USABILITY TESTING PLAN
Target Users
Individuals who is looking for a meaningful way to contribute to there community and hopes to find volunteer opportunities that align with their values.
Key Questions
- Will users be able to reach the Volunteer Opportunities page easily?
- Will users be able to identify the search, calendar, contact, and login buttons on the home page?
- Will users be able to find details about the “Our impact report “?
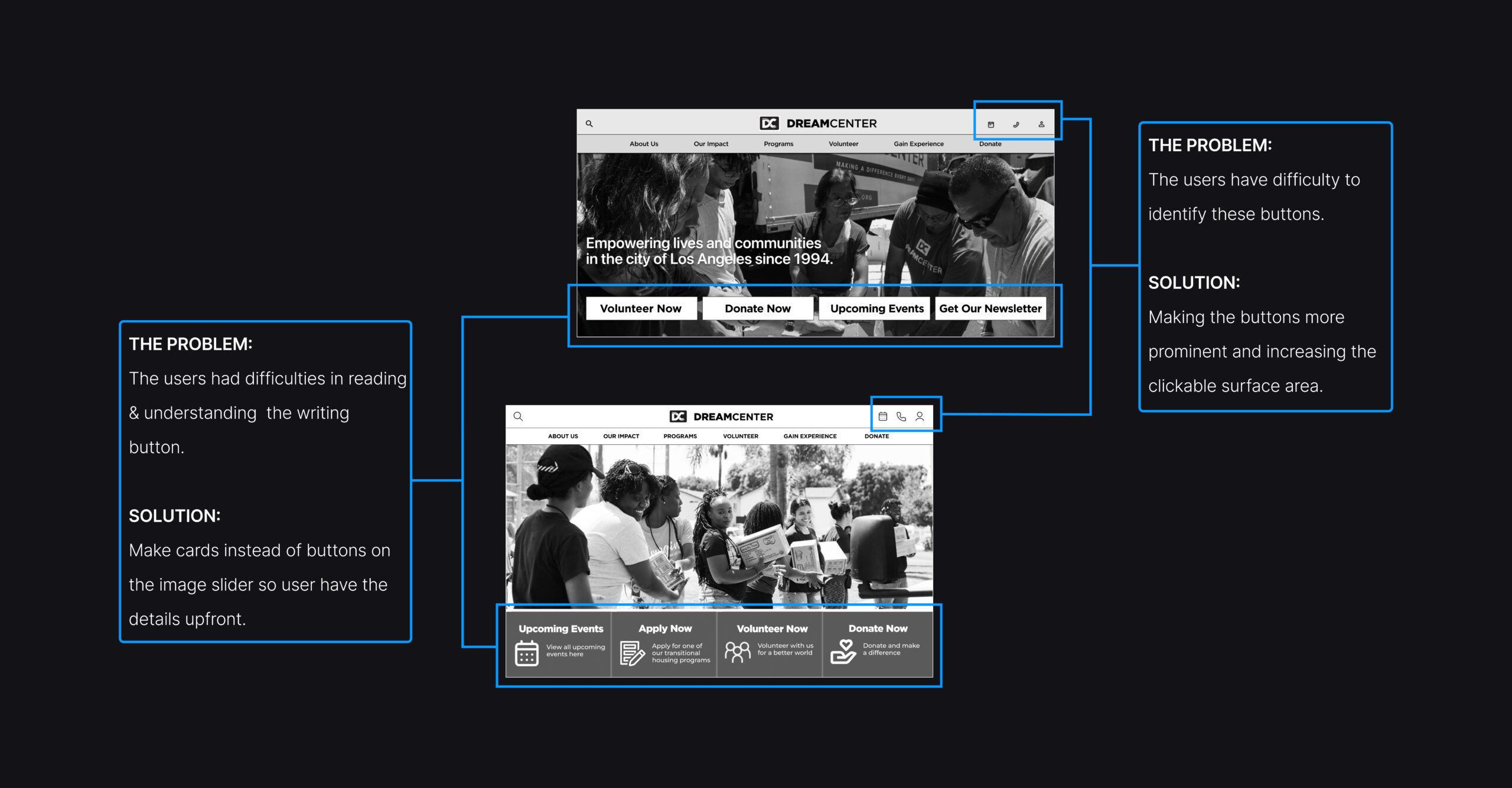
Discovery

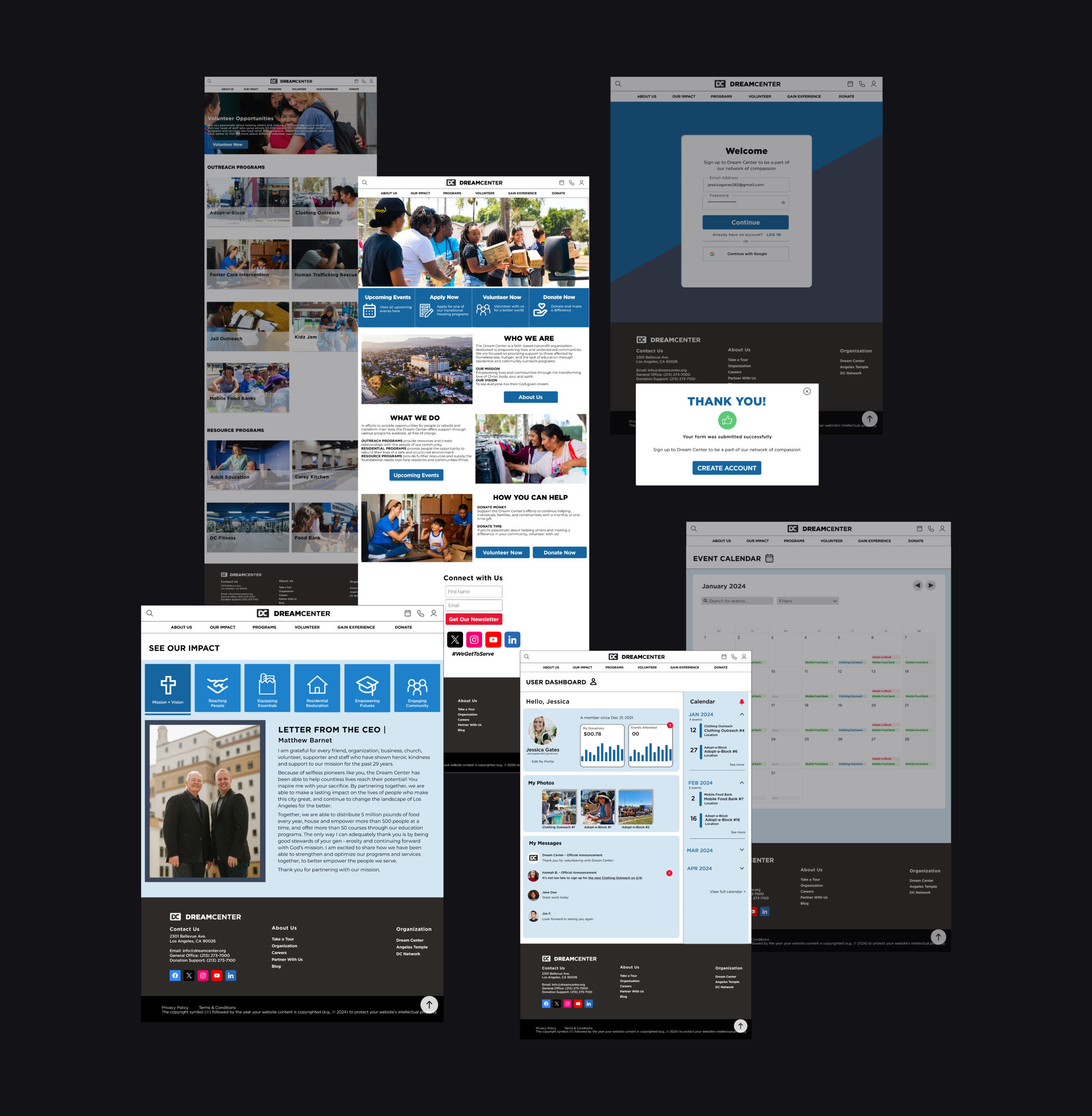
HI-FI PROTOTYPING

CONCLUSION & NEXT STEPS
Next Steps
- Built out hi-fi program pages.
- Full impact report with interactive live tracking.
- Calendar with built out filter system.
- Conduct A/B testing.
Key Takeaways
- Using existing style guide.
- Divide and conquer!