
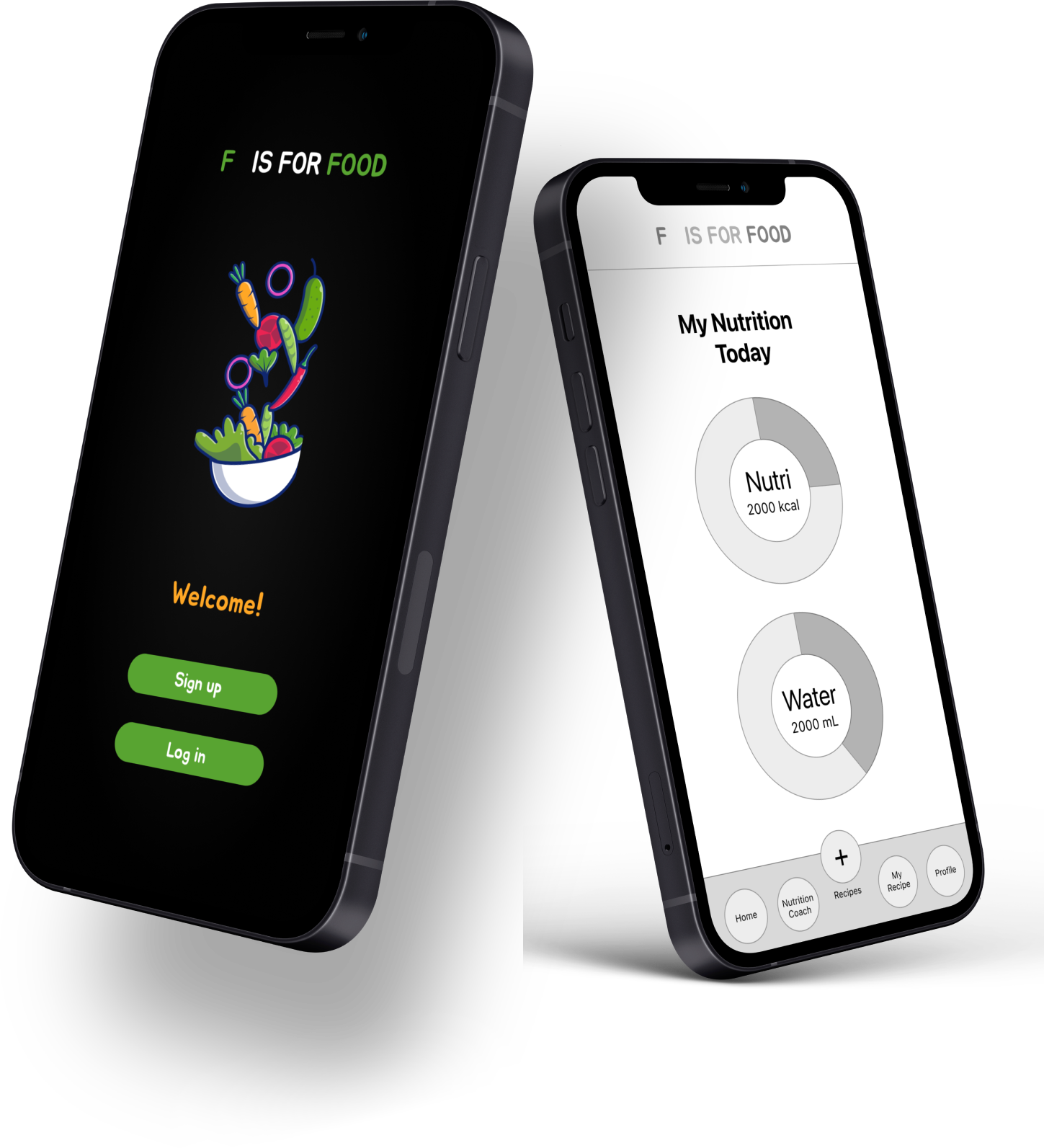
This was my first UX/UI group project – our task was to research, prototype, test, and validate an idea for a brand-new mobile application. The app had to address a real, clearly identified need in users’ everyday lives. After brainstorming various ideas, our team focused on helping working young professionals who struggle with finding affordable, convenient, and healthy food options due to time constraints and a lack of knowledge. We decided to create ‘F is for Food,’ an app designed to provide educational content about nutrition, offer easy-to-follow recipes, and set achievable nutrition goals that fit into busy workdays. This app aims to simplify food choices by offering practical solutions for those who need quick, healthy meals that don’t compromise on taste or convenience.
PROBLEM
Working young professionals are struggling to find affordable, convenient, and healthy food options due to time limitations and lack of knowledge.
SOLUTION
To create an app for young professionals struggling to find affordable, convenient, and healthy food options due to time limitations and lack of knowledge.
GOAL
F is for Food will provide affordable, convenient, and healthy food recipes and nutrition goals that fit into their busy work days.
DURATION
Week – 1: Research, problem definition, ideation.
Week – 2: Lo-fi prototyping.
Week – 3: User testing.
MY ROLE
UX/UI Designer of the app from research, lo-fi prototyping and user testing, working closely with a team.
TOOLS
Figma, Google Forms, Trello, Google Sheets, Google Docs, Google Slides.
USER RESEARCH
We conducted a survey with 13 questions, and received a total of 75 responses from peers, coworkers, and friends in order to know more about eating behaviors.
Our research, combining both qualitative and quantitative interviews, revealed a clear opportunity to make a real difference in people’s lives. A significant number of individuals struggle with time, resources, and knowledge when it comes to making healthy food choices:
- Eat unhealthy meals multiple times a week.
- Lack the time or resources to prioritize healthy eating.
- Only somewhat aware of the benefits of healthy food.
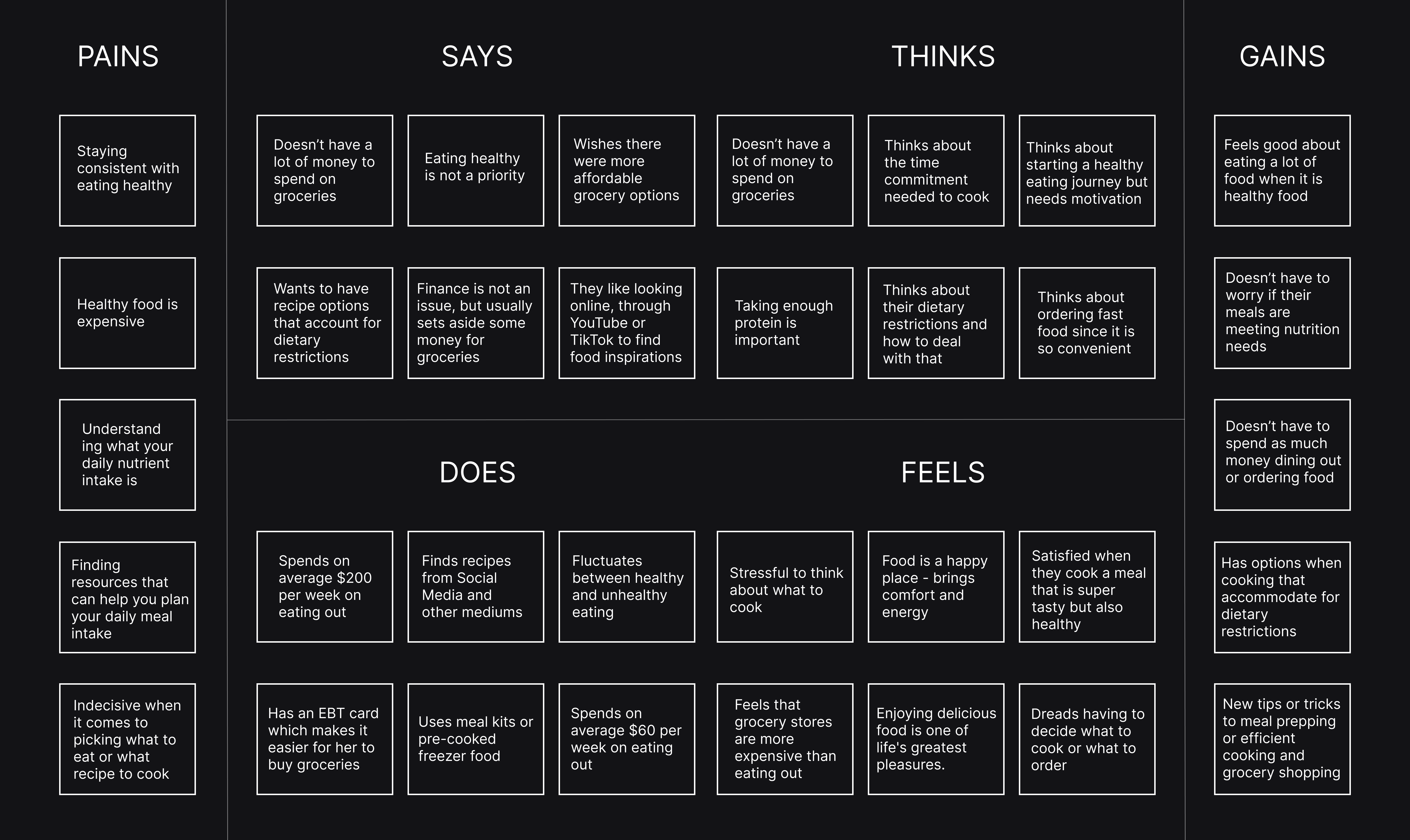
EMPATHY MAP

USER INSIGHT
The user needs convenient and affordable healthy eating options because he is often overwhelmed by the lack of time, energy, resources, and knowledge required to consistently make nutritious choices.
PROBLEM STATEMENT
We believe that offering affordable, convenient, and healthy food options for working young professionals will achieve an elevated standard of living through improved dietary habits, increased energy levels, and better overall health outcomes.
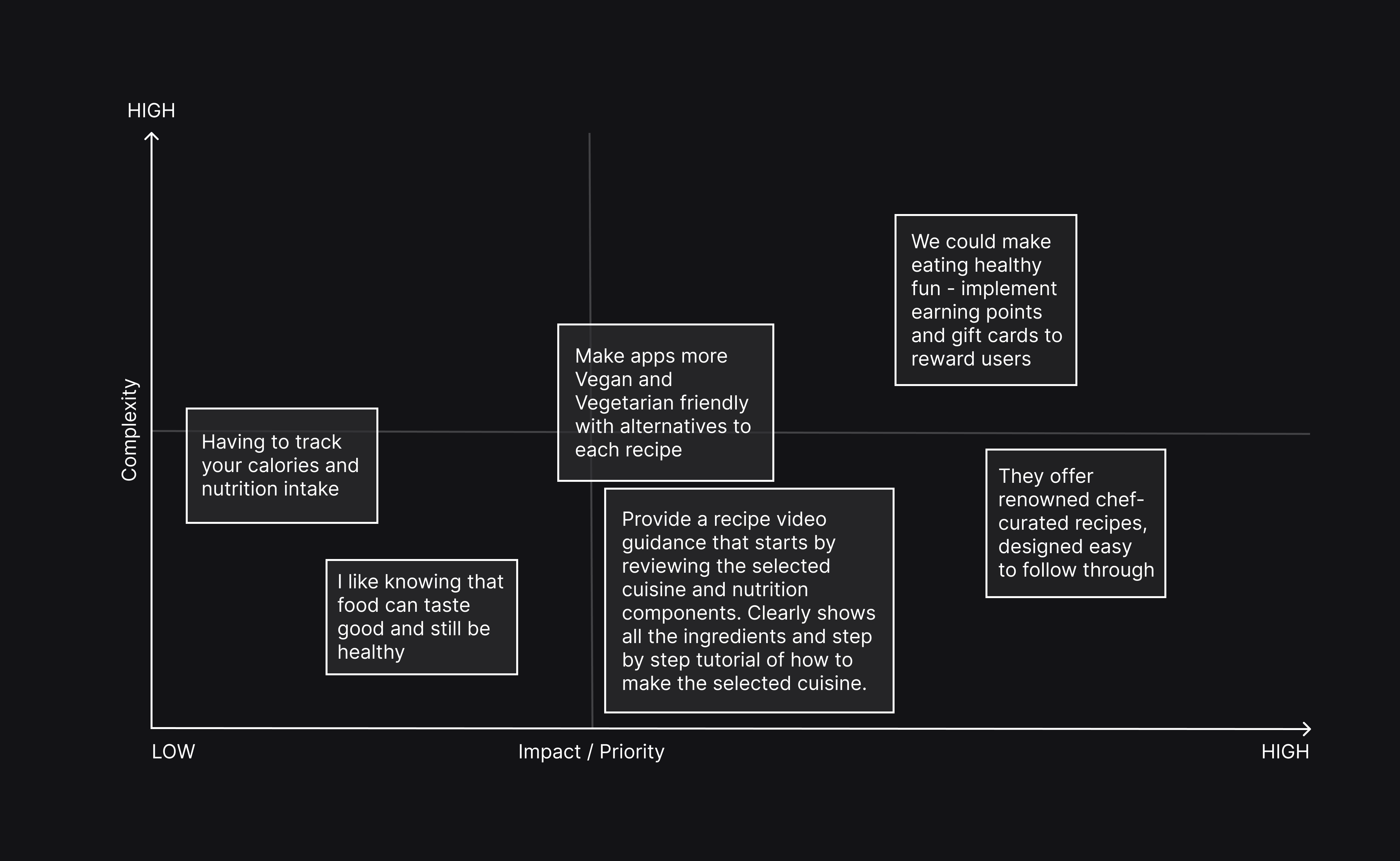
FEATURE PRIORITIZATION MATRIX

COMPETITOR ANALYSIS

To better empathize and ideate. We conducted competitor analysis to compile information about do’s and don’ts. To be able to understand better our target users: pain points, issues, gains, strengths, and weaknesses.
Pros
- Variety of recipes with nutritional information.
- Journal and coaching on food intake.
- Calorie, protein, fat, and carb tracker.
- Calorie counting with a community of users.
- Grocery box for premade recipes.
Cons
- No alternatives for dietary restrictions.
- No recipes and no nutritional information.
- Does not suggest recipes or food choices.
- Limited filtering and recipe customization.
- Limited recipe options for dietary restrictions.
VALUE PROPOSITION
‘F is for Food‘
It is a healthy, affordable, and convenient food recipe app to help working young professionals solve their need for healthy food options that fit into their busy work days.
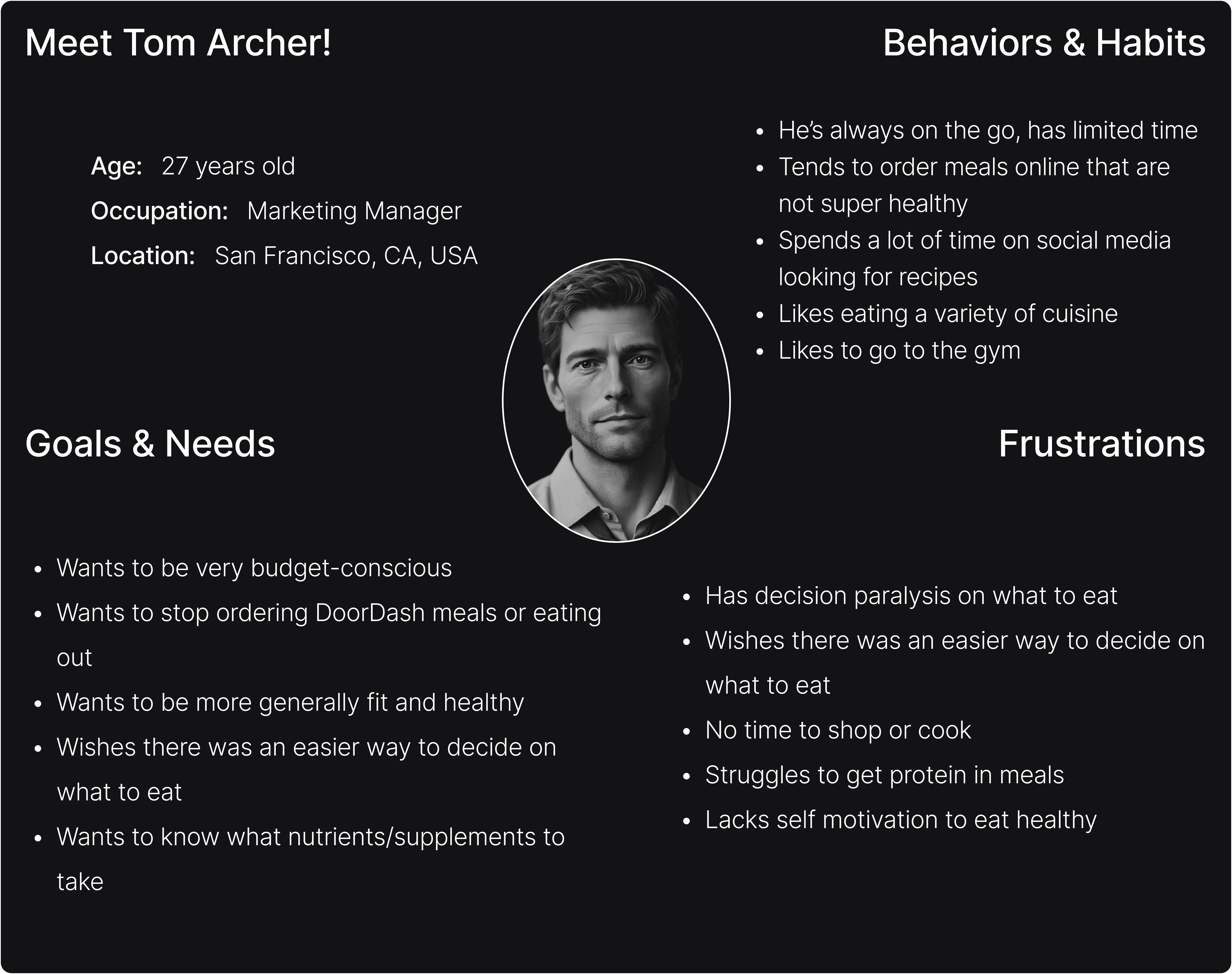
USER PERSONA

STORYBOARD

USER JOURNEY MAP

USER FLOW
The user flow demonstrates what a task flow would look like in the App for any user. There are two general loops – the user either signs up for an account, or signs in if they already have an accounts. Both have various avenues to access the App. In the second loop – the user can execute various tasks within the App. These tasks can include adjusting their meal preferences, or tracking their weight.

WIREFRAMING & LO-FI PROTOTYPING

USER TESTING PLAN & FEEDBACK
Objective
To have users successfully navigate through the prototype. While also finding what the users thinks about the information and gives the designers feedback.
Tasks
- Explore recipes and reward system.
- Select a lunch recipe.
Feedback
- Add a button/insert for user’s water/nutrition daily intake.
- Add a button to filter things out: recipes, measurements, etc.
- Add a star rating system how healthy each recipe is.
- Add a star rating system how easy the recipe ingredients to collect.
- Make it clearer on how the reward system works.
- Unclear if the app is for recipes, nutrition-exercise, or both.
CONCLUSION & NEXT STEPS
Final Thoughts
- Gained a deeper comprehension of the different stages involved in the design process.
- Recognized the significance of narrowing down the scope to prioritize quality features rather than quantity.
- Initially – we aimed to address six distinct problem areas, but eventually decided to focus on three for this project.
- Conducting a competitor analysis identified areas where ‘F is for Food’ should be concentrate resources.
Potential Future Enhancements
- Add a map function.
- AI chatbot.
- AI image scan for meal nutrition facts.
- Community page/blog.
- Recipe generator with existing ingredients.